This blog discusses everything you need to know about optimizing your Shopify store for fast loading times. Find out why speed is king in e-commerce and practical steps to make your store a speed demon. We’ll cover everything from theme selection to image optimization and guide you on how to track your progress for continued success!
What if a potential customer strolls into your Shopify store, eager to browse your products – But before they can even click on a single item, they get impatient because the website takes ages to load.
Sound familiar? This blog is for anyone looking to speed up the efficiency of their e-commerce Shopify store.
A slow website is surely a conversion killer. Here’s the shocking truth: a one-second delay in website load can result in an 8% drop in conversions. Not Bearable!
Fear not, Shopify store owner! This comprehensive guide is your roadmap to Shopify performance optimization. We’ll provide you with practical advice and techniques to turn your store’s speed super fast, guaranteeing a quick experience for your customers.

Why Speed Matters the Most in E-commerce
Online shopping demands a fast response rate, and with massive competition, every second counts. A slow website can frustrate potential customers, leading them to abandon their carts and head straight to your competitors.
Research shows that a one-second delay can drop down the conversions by 8%.
So, consider Shopify performance optimization not only for aesthetics but also for reputation and sales purposes.
Your focus must be on developing a lightning-fast Shopify store that can improve your user experience, increase conversion rates, and ultimately expand your bottom line.
Making Use of Shopify’s Built-in Performance Optimizer
The good news is that Shopify offers a strong foundation for a speedy website. They use premium servers strategically located around the globe, ensuring fast loading times for customers everywhere.
Additionally, Shopify automatically optimizes images using a Content Delivery Network (CDN), which delivers content from geographically distributed servers, further reducing load times.
A quick Shopify store attracts happy customers. Nowadays, customers are patient, and a sluggish website could result in missed opportunities for making sales. Do not worry, Shopify business owner! Below is a detailed tutorial on Shopify Site Speed Optimization for quick loading times:
Theme Tune-Up
Your theme sets the visual foundation for your store, but it can also impact performance.
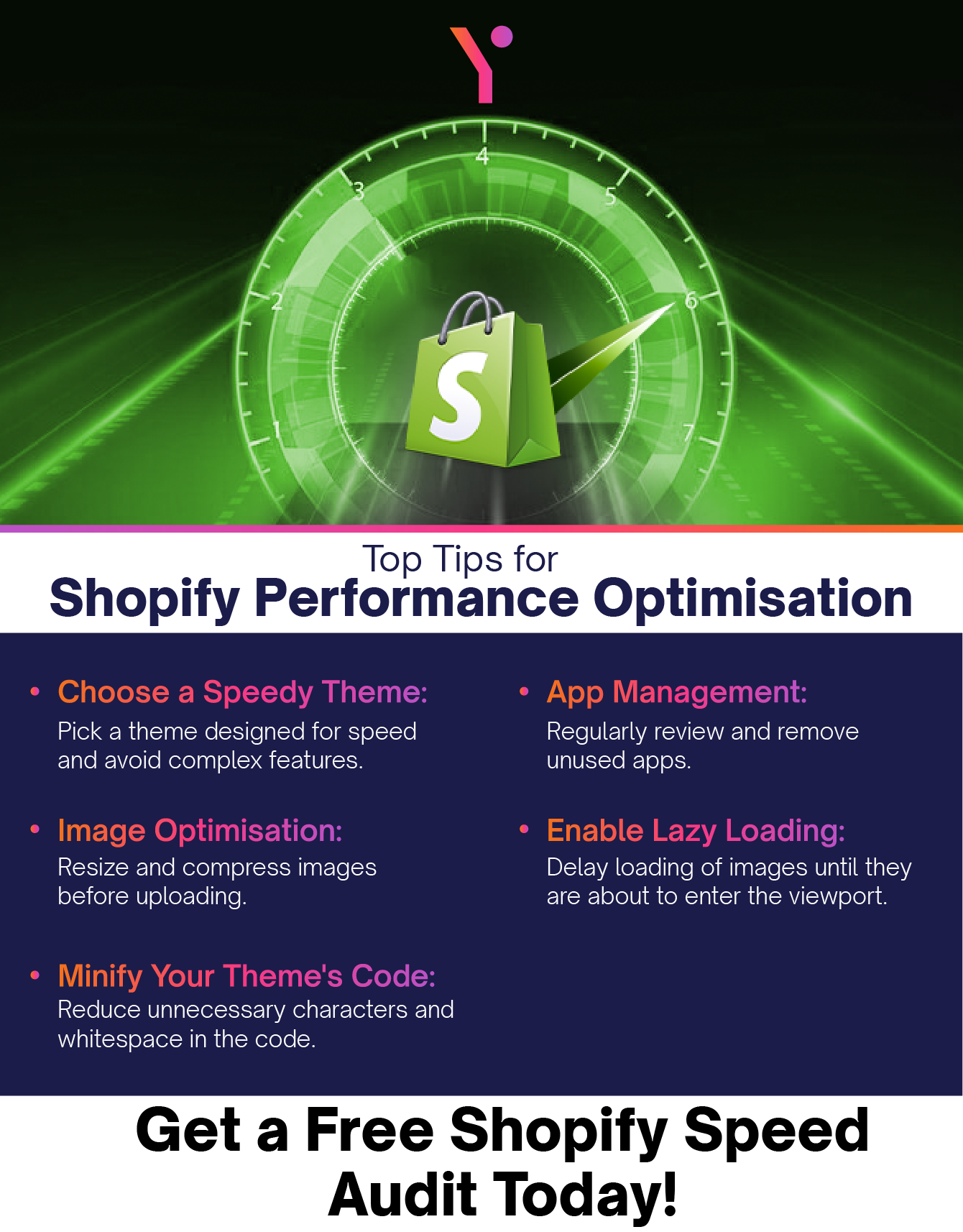
Here’s how to choose a speedy theme and keep it lean:
When browsing themes, look for options specifically designed for speed. Shopify offers a variety of free themes built for performance, and reputable Shopify ecommerce development services provide can do the research for you and bring a nice-looking Shopify theme that works fast.
(Less is More) Avoid themes overloaded with features and animations. Clean code and minimal use of fancy elements are your friends when it comes to fast loading times.
App Management (Keep Your Store Lean and Mean)
Shopify apps are fantastic for adding functionality, but too many can bog down your site.
Follow these steps to keep your app collection streamlined:
Take a hard look at your installed apps. Are there any you haven’t used in a while or functionalities you can achieve with another app? Ruthlessly remove anything that is not essential for your business.
If you find yourself using multiple apps for similar purposes, see if there’s a single app that offers all the features you need. A streamlined store with fewer apps translates to a faster store.
Image Compression and Resizing
Quality images are essential for displaying your products effectively. However, big, unoptimized images can cause delays.
Hence, it is important to adjust the size of images before uploading them to Shopify to match the display dimensions in your store. There are numerous free online tools that can assist you with this.
Note that Shopify provides image compression as a built-in feature, but for further reduction in file size, think about utilizing a third-party image compression tool. Simply put, don’t sacrifice quality for quantity.
Work on Lazy Loads
Lazy loading is a nifty technique that delays the loading of images until they’re about to enter the viewport (the part of the screen the user sees). This can significantly improve perceived speed, especially for users with slower internet connections.
The good news is that Shopify allows you to enable lazy loading for images directly within your theme settings. Activate this feature for a performance boost.
Fine-Tune Your Code for Efficiency
While some code optimization techniques require developer expertise, there are still beginner-friendly ways to improve your Shopify site speed. One way to do that is by minifying Your Theme’s Code.
Minification helps in removing unnecessary characters and whitespace from your theme’s code, resulting in a smaller file size that loads faster. You get built-in minification options in Shopify themes, or you may also find free online tools to do it yourself.
Fix Broken Links and Redirects
Broken links and unnecessary redirects can create a frustrating experience for customers and slow down your website.
Make broken link checking a regular habit. There are many free and paid online tools available to scan your store for dead ends. Fix these broken links to improve user experience and at the same time help search engines find and index your content more effectively.
Redirects are a handy way to send users to the correct page if the content has moved, but too many can create extra HTTP requests and slow things down. Review your redirects regularly and consolidate them whenever possible.
Always use proper 301 redirects to ensure search engines understand the change and maintain your SEO ranking.
Limiting HTTP Requests
Each element that appears on your website, from images to stylesheets, requires an HTTP request. So the more requests a page makes, the longer it takes to load.
If you’re using multiple CSS files, each one requires a separate HTTP request. Consider combining all your CSS files into a single one. This will reduce the number of requests needed and speed up page load times.
Similar to CSS, scripts can also be combined into fewer files. By reducing the number of HTTP requests, loading times can be improved. Look for plugins or tools that offer script combination functionality.
Advanced Techniques for Power Users
These are a few advanced techniques that can potentially squeeze even more speed out of your Shopify store.
Content Security Policy (CSP) – A Content Security Policy (CSP) is a security measure that can also potentially enhance performance. It works by limiting the resources a page can load from, such as scripts and stylesheets. Although implementing a CSP requires coding knowledge, the resulting benefits in terms of security and speed can be substantial.
Browser Caching – Caching allows browsers to store website data locally on users’ devices. This means that on subsequent visits, the browser doesn’t need to download the same data again, resulting in a faster loading experience. Shopify offers built-in caching options, but you can explore browser-level caching techniques for even more control over what gets cached.
How to Track and Analyze Your Shopify Store’s Performance
So, you’ve implemented all the tips and tricks to optimize your Shopify store for lightning-fast speeds. Fantastic! But how do you know these changes are actually making a difference? Here’s how you can track and analyze your store’s performance to measure success and identify areas for further improvement.
Built-in Shopify Analytics
Shopify provides a wealth of valuable data right at your fingertips. The built-in analytics dashboard offers insights into various aspects of your store’s performance. With Shopify analytics, you can:
- Track your total sales, average order value, and number of orders over time.
- Analyze where your website traffic is coming from (organic search, social media, etc.) and how visitors are behaving on your site.
- Track your conversion rate, analyze what percentage of visitors who make a purchase.
While Shopify analytics provide a solid foundation, there are other tools to delve deeper:
Integrating Google Analytics with your Shopify store provides detailed insights into website traffic, user behavior, and conversions, making it a powerful tool for understanding customer journey.
Moreover, speed testing tools like Google PageSpeed Insights and GTmetrix provide valuable reports on your website’s loading speed. Use these tools regularly to monitor your speed optimization efforts and identify any areas that need further attention.
After collecting data from various sources, it’s time to analyze it and draw meaningful conclusions. Here are some tips:
Set Clear Goals
Before analyzing your data, define specific goals for your store. Do you want to increase sales by 10%? Improve your conversion rate by 2%? Having clear goals helps you focus your analysis and measure progress.
Capitalize on Trends
Don’t just look at isolated data points. Track key metrics from time to time and have an eye on emerging trends. Are sales rising steadily? Is your website traffic increasing from social media? Identifying trends helps you understand what’s working and what might need adjustment.
Perform A/B Testing
If you’re unsure which approach might be more effective, use A/B testing to compare different versions of product pages, calls to action, or website layouts. This helps you optimize your store based on real customer data.
Best Shopify Alternatives that Run Fast
While Shopify Site Speed Optimization can significantly improve performance, some businesses may require a different platform altogether. Here, we explore alternatives known for their speed and scalability.
For enterprises seeking an open-source solution, Magento website development offers complete control and customization. For those requiring advanced features and functionalities, it’s better to book a consultation with the Shopify Plus development company and discuss your specific needs with their professionals.
If budget is a concern, a woocommerce web developer can develop a woocommerce site as it is a cost-effective option that leverages the power of WordPress. For complete flexibility and a custom build webapp development approach allows you to craft a unique solution from the ground up.
Wrapping Up
Congratulations! You’ve optimized your Shopify store for superfast speeds. Optimizing the Shopify store speed is one thing, but maintaining the speed is an ongoing pursuit.
Here’s how to stay ahead:
- Regularly check your site speed with tools like Google PageSpeed Insights.
- Keep up with the latest Shopify performance optimization practices.
- Find new tools like Content Delivery Networks (CDNs) for further speed boosts.
By consistently optimizing your store, you’ll provide a frictionless shopping experience. Not just that, it will also build credibility and lead to increased sales. Need assistance? Connect with our professionals to dominate the e-commerce world with your lightning-fast Shopify store!
Also Read:Hire Someone to build Shopify Store
Frequently Asked Questions
A speedy Shopify store keeps customers engaged and happy. Studies show a 1-second delay in loading time can sink conversions by 7%. Faster stores lead to more sales!
FuturByte is a leading ecommerce website design and development company that can potentially build and manage your store! They offer setup, customization, app development, and even maintenance packages. Consider your budget and needs first.
Yes! Track your Shopify store with built-in analytics, Google Analytics, and speed testing tools like Google PageSpeed Insights. These will help you measure success and identify areas for improvement.
There are several ways to streamline your Shopify store: Opt for themes built for speed and avoid excessive features or animations. Regularly review and remove unused apps. Consider combining apps with similar functions. Resize and compress images before uploading to reduce file size without sacrificing quality. Delay image loading until they enter the viewport for a faster browsing experience. Remove unnecessary characters from your theme’s code for smaller file sizes and faster loading. These are a few key steps to get you started!
The cost varies depending on several factors: Stores with significant speed issues may require more extensive work, increasing the cost. Simple optimizations can be DIY, while complex ones might require a developer, impacting the cost. Doing it yourself is free (but time-consuming), while professionals vary in cost (hourly rates or project fees). Get quotes from professionals and consider your budget and technical expertise to determine the best approach.
Have questions or feedback?
Get in touch with us and we‘l get back to you and help as soon as we can!