This blog will give you a good understanding of React Native and Swift. These are some of the main topics discussed here:
- Explanation of React Native and Swift, their pros and cons.
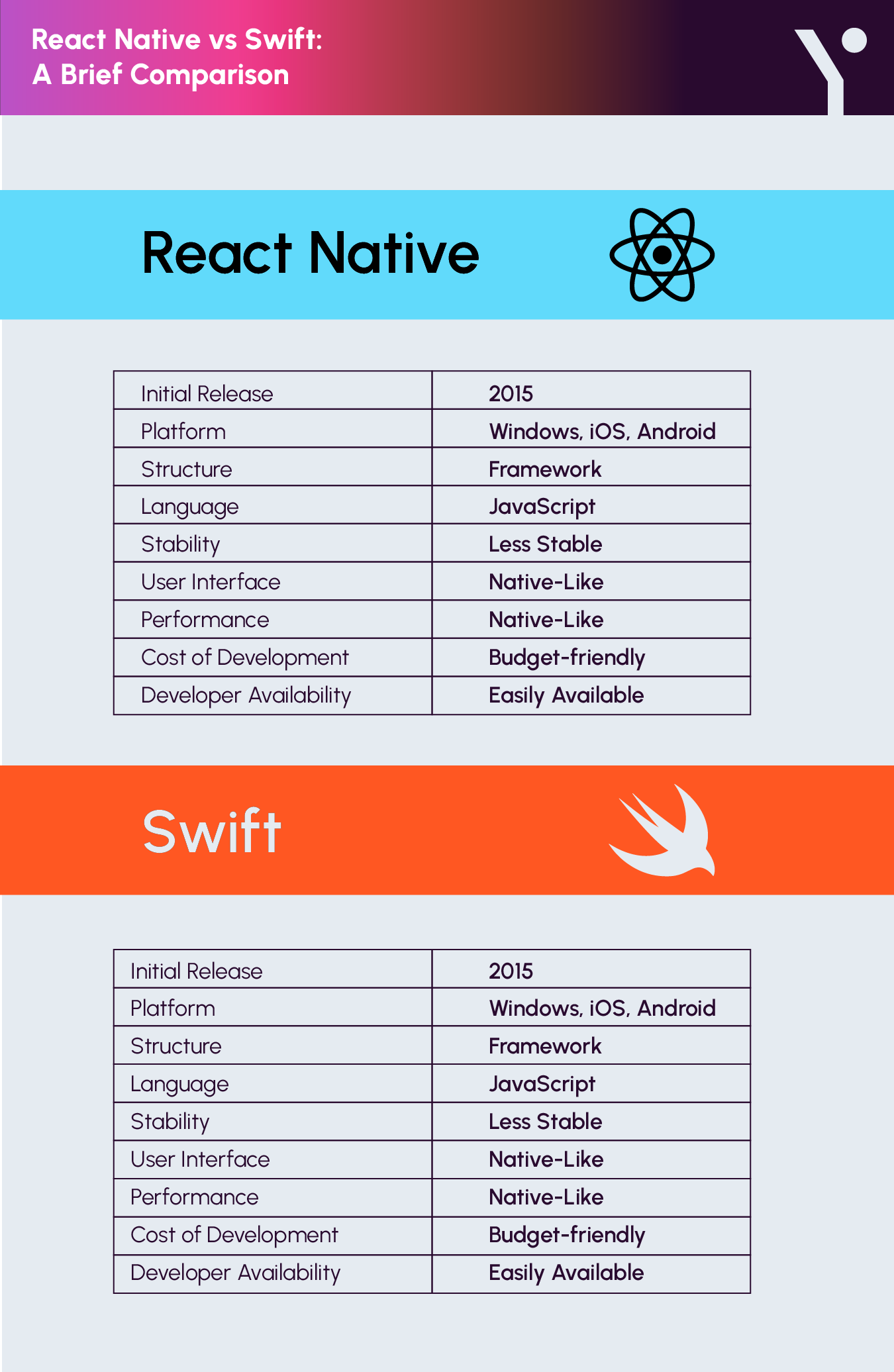
- Comparison between React Native and Swift.
- An in-depth analysis of React and Swift
React Native vs Swift
We live in a time when having a mobile app is deemed a necessity for today’s companies. This is true because an app would allow any app development company to better connect with a great number of potential customers. All of this highlights a very important point – the importance of selecting the right mobile app development framework. In light of this, there is a fierce debate going on nowadays regarding React Native vs Swift. If you went with the right option here, this would pave the way for you to enjoy success with your mobile application.
Furthermore, it is essential for you to have a somewhat thorough understanding of each framework. This includes their pros and cons, features, limitations as well as constraints. Thankfully, this blog covers such points in a good amount of detail. The result is that you will better understand which is the right choice for your business. Maybe you will find a clear winner for yourself in the “React Native vs Swift” debate. Now, let’s get to the heart of the matter:
A Glance at React Native
React Native comes as a reputed JavaScript development framework. One of its key strengths is it being utilized across wide-ranging platforms. Commonly, React Native is amazing for the making of iOS and Android native-type apps. It is well-regarded for its formidable support system and for guiding documents. This makes it significantly easier for developers to create apps throughout a number of platforms. Additionally, here is another interesting thing about it – you can amend its code for both desktop as well as web applications.
React Native’s critics have commended its app development framework because it can easily perform asynchronous communication with native devices. This is done via serialization and batch bridge. Moreover, note that it makes use of the JSX syntax and JavaScript. As a result, you can both easily and efficiently write a React Native code.
Pros and Cons of React Native
These are the Pros of React Native:
The Modular Architecture: This is one of the biggest strengths of React Native. This means it can separate many of your program’s functions into adaptable modules. Therefore, you will enjoy better overall coordination and flexibility.
The Performance Factor: Thanks to its native modules and controls, it creates smooth and efficient apps. Many believe that it is just like penetrating the native elements of an operating system to utilize its Native APIs, thereby creating independent threads. The result is you enjoying superb performance.
The App Updates: With React Native, the app updating process becomes a simple task. Thanks to OTA (over-the-air) updates, there is no requirement to make a different process for every individual update. Therefore, update downloads are straightforward as well as quick.
Built on Javascript: Thanks to this one point alone, you will get rich interfaces as well as superb client-side execution. This point is often highlighted by those who rack up the React Native vs Swift debate or compare React Native with other platforms.
Fast Deployment: If you are a developer who is always looking to go by the book and have a busy schedule ahead then this React Native plus point is worthy of your noting. Surely, the fast deployment feature will give you immense assistance when performing complex and time-consuming tasks.
This is the Con of React Native:
Grinding Learning: Many critics and existing developers have noted that it is difficult to learn React Native. Perhaps you need to bring your best motivation and a deep desire to learn if you really want to be one of the best React Native users.
React Native Limitations/Constraints
Maturity-Related Concerns: Understand that React Native is still considered a developing platform at the time of this writing. This is why developers should understand that it is going through bug fixes from time to time. You can also include here the dealing with issues such as porting native components and performance improvement. Sure, all of this signals its overall positive growth. But note that this also hints that React Native is yet to achieve its maximum stability and capabilities. So, potential users should be prepared to encounter regular updates that contribute towards its maintenance in the foreseeable future.
Issues with Resource-Intensive Apps: Here is a news flash for those developers whose apps require immense resources – React Native may not be the ideal choice. Still, if you go for it during resource-intensive tasks then be prepared to encounter bottlenecks. Moreover, you could also face compromises in your general user experience.
The Language Concern: You could get a good number of benefits by using JavaScript in React Native. But understand that its overall typing system can pave the way for a security-related threat. Sure, it is well-known that JavaScript lacks robust enforcement of parameter and variable utilization inside functions. Therefore, you are likely to encounter code vulnerabilities.
Patent and Other Obstacles: React Native users are likely to face issues regarding patenting as well as licensing. Here, understand that it operates within a BSD-type license manner, with full Facebook Patent and Grant rights. Also, Facebook holds the authority to withdraw the all-important usage rights.
A Glance at Swift
It is openly argued that Swift is one of the finest programming tools for those who aim to develop apps that can run on varying Apple platforms such as TVOS, Mac, and iOS. Additionally, its interactive interface consists of a very straightforward syntax. It means that developers, especially those who have started developing will effortlessly code. Additionally, understand that Swift routinely adds highly advanced features. As a result, developers would be able to easily create advanced modern apps.
Swift is commonly utilized by those who prefer quick development and scalability. So, if you seek a future-ready mobile experience then Swift should be on your go-to list. Now, let’s do a deeper analysis of the pros and cons of Swift.
Pros and Cons of Swift
These are the pros of Swift:
The Scalability Factor: Swift is one of the most scalable things out there. So now, you can easily scale your app and include new features in it. Thanks to this, developers will be able to easily modify their creations according to the needs of time.
Quick Development: Those who do the React Native vs Swift debate often highlight Swift’s quick development process and give it an edge over React Native. Certainly, this is a debatable point. Nevertheless, it is fair to state that Swift gives you a paced-up development process because of its highly compact syntax as well as clear language style.
Performance and Safety Augmentation: Swift always puts its utmost emphasis on performance and safety updates. This has already made it do better than Objective-C, its precursor. On top of this, it is well-known for its robust error-handling features alongside a detailed typing mechanism. Both features ensure you decrease crashes while producing apps.
The Memory Management Factor: Swift’s ARC feature is great for managing memory. As a result, you will enjoy coherent apps-related memory management. On top of this, its app development frameworks are great for managing the underlying resources. This is done by utilizing minimal memory space as it calls libraries when required.
Cross-Device Support: Being a cloud platform, Swift frameworks can amazingly support and handle both back-end and front-end work. This is why users will enjoy a smooth as well as quicker app development process.
This is the Con of Swift:
Not cross-platform: This point is often highlighted by those who seek a tool that works on a host of computing platforms.
Swift Limitations/Constraints
Limited Community Members: Swift has a growing open-source community. Try to do some research on this. You will know their community members are not as many as those of other frameworks. Also, many Swift community members are not experienced. This could pose some challenges to those who are learning Swift. Nevertheless, there are signs that the Swift community has a promising future.
The New Factor: Swift may be rapidly gaining popularity across the globe, but this still does not change the fact that it is relatively new. So, if you plan to learn it then be prepared to face the fact that you may not find a great number of associated tools or resources – this as compared to other languages such as Objective-C.
Compatibility Issues: New Swift users should come to terms with its incapability to support backward compatibility. Regardless, Swift is well aware of this challenge and intends to come to a resolution. Many Swift critics have hailed the release of its 5th version since it takes into account this issue. Hopefully, you will listen to more good news in this regard in the future.
Scant Programmers: There is a limited number of programmers who are well-versed in Swift. This is especially compared to those who are experts in other coding languages. Ultimately, this can go on to create troublesome issues for those who are looking to hire experienced Swift developers. Regardless, there are signs that things are turning around in this perspective, but this turn-around may take some time.

A Developer’s Note on Native vs Swift Comparison
Easiness: Commonly, a tool’s ease of use greatly depends on the ability as well as the background of the programmer. Here, if you are a programmer who has a good grasp of JavaScript then you are most likely to easily learn React Native. Still, you are very likely to take your time learning its functionalities.
Performance: This is a highly contested point because both Swift and React Native have similar performance abilities. This may come as a surprise to many since Swift is expected to be quicker than React Native on iOS. Still, any developer would be happy to know that both languages have high abstraction levels.
Versatility: The general opinion here is that React Native is greatly more versatile as compared to Swift. Additionally, there could arrive a situation where one only requires iOS development. In fact, many developers out there want to separately program for Windows, iOS, and Android platforms. This means that their versatile option could be different depending on preferences.
Tools and Other Factors: Those who support React Native in the React Native vs Swift debate are happy that their tool has a more active as well as large community base. But this does not mean that you underestimate the closely associated and talented Swift community. Here, if you are a developer then you are very likely to come across more React Native support items as well as other materials. Moreover, don’t underestimate Swift as it enjoys the support of the all-powerful Apple.
Overall, both Swift and React Native have many tools and harness active support, but you will find React Native to have an edge here.
Career Option
Sources claim that both Swift and React Native developer jobs offer competitive salaries. But, React Native seems to have a slight edge here. This is essentially because of the React Native development utility. Also, the consensus here is that there are a lesser number of Swift UI developers as compared to React Native. But this can change shortly. Additionally, it is very important to state here that Swift UI is a considerably fresh new technology as well as framework. This hints that there are a lesser number of dedicated iOS developers.
So, if you are looking to make a big career decision then you should take note of all the above-mentioned points. Maybe you should note all of these points down and then discuss them with someone who has spent a considerable amount of time in the overall app development industry. Above all, you should try to follow your interest and see where it leads you.
React Native vs Swift – A Thorough Analysis
So far, we have discussed various aspects of both React Native and Swift. We have also made a brief comparison between the two. Now, let’s build upon that discussion and conduct a more thorough analysis of this discussion. This will surely help the young or upcoming developers understand which tool to go with:
The Architecture: Potential React Native users should know that it utilizes a JavaScript-based approach. This means that it has a singular codebase for Android as well as iOS where it makes use of a virtual DOM, which paves the way for coherent user interface updates. Today’s React Native developers utilize APIs alongside native components. This ultimately translates into them making way for seamless integration with helpful platform-specific features. Moreover, JavaScript code makes good use of this function in order to interface with the Native API as well as the platform.
Now, let’s look at Swift. It makes use of Apple’s Cocoa Touch framework. If you have worked with Swift then you would know that its applications commonly give out a native feel, and this is because of its iOS API integration. Furthermore, Swift applications utilize a number of architectures. This includes Viper and MVVM. Due to this, components are generated by utilizing the Xcode templates in an overall clean architecture. You can modify such template elements so that they can be better accustomed to any upcoming requirements.
–Swift is native to iOS and considered very reliable. It features platform-specific development. This ultimately translates into the fact that it becomes rather complex for any of your potential cross-platform projects. Coming to React Native, it gives you an uncomplicated architecture that has a singular codebase for Android and iOS.
The learning Factor: JavaScript is a very productive part of React Native. This is why you are very likely to easily learn React Native. Still, there have been many cases in which dedicated developers utilizing React Native have found themselves in a jammed position. This happens because web and mobile app development are separate things. Regardless, to find a safe solution to this and significantly decrease the learning curves, React Native presents several libraries and documentation.
Let’s compare this to Swift. It is known to have a steeper learning curve, and this is usually true for any person who is without any sort of experience or is fresh to iOS development. On top of this, Swift’s iOS-associated concepts alongside syntax could ask you to be more committed to it – this is if you want to have a better knowledge of it.
In a nutshell – You will most likely find React Native to be easier as compared to Swift.
Developer’s Presence: It is a well-known fact that React Native’s fame is due to JavaScript. One estimate suggests that around 2/3rd of today’s developers state that they favor JavaScript. This ultimately works to benefit React Native. Also, if you are looking for JavaScript developers then you will easily find them. This highlights the point that JavaScript is greatly admired by today’s developer communities present all over the world. Comparatively, since Swift is somewhat new, this is why you could end up finding fewer highly qualified Swift development firms or even Swift developers.
: There is no doubt that React Native takes a clear lead here and this is because you can almost effortlessly find its developers.
Workability: Several things would ultimately affect the performance of React Native and Swift. This includes memory utilization, CPU use, GPU, and so on. Note that Swift is known to do better as compared to React Native when it comes to CPU consumption. On the contrary, React Native does better than Swift when it comes to GPU speed and memory utilization.
Furthermore, let’s have a look at those situations in which maximum performance is vital. This includes highly resource-savvy applications and top-notch games. Here, you will notice that Swift is commonly a likely option for iOS development. Still, many argue that React Native’s performance is common enough for many applications. This is true since it presents the perks of a quicker development process as well as code sharing throughout various platforms.
– If you intend to choose between Swift and React Native, you should have a very good look at your overall performance expectations and project requirements.
The Stability Factor: Sure, React Native is well-known for giving out acceptable user interfaces, and these are very much native-like. Still, you should understand that Swift is more stable than React Native. On top of this, Swift enjoys a very good “Stable” reputation. This is true because it can better manage visual effects and also complex tasks. All of this efficiency goes on to make it a good choice for today’s iOS developers of all sorts.
Let’s highlight a very important point here, which is that React Native is fueled by one of the most famous programming languages that has ever existed. But you must also understand that it cannot give out native applications. Here, its operation relies upon the usage of APIs and internal libraries to run an application. On the contrary, Swift will be able to effortlessly make a native application that augments the platform’s potential and does much better when conducting advanced graphic effects and computations.
– When you compare the stability of React Native vs Swift, the clear winner here is Swift.
The Coding Pace: Thanks to React Native’s hot-reloading feature, you will enjoy a quicker coding speed. This also means that web developers will be able to observe real-time changes, and they won’t even have to recompile. Thanks to React Native’s cross-platform nature, you can reuse your code, thereby decreasing development time for both Android and iOS. Additionally, the huge ecosystem of libraries and the dynamic nature of JavaScript fuel quick-pace development.
Let’s look at Swift here. It may offer you a streamlined syntax, but it is commonly associated with a bit of steep learning curve. Still, Swift takes a great deal of advantage from Xcode, which is a reliable integrated development environment. It presents a host of beneficial features such as autocomplete. Therefore, coding becomes more efficient as a developer gains better familiarity.
– Remember that your coding speed greatly depends on your overall objectives. No doubt, Swift is a better option if you intend to make an iOS-exclusive application. But you will get quicker outcomes with React Native if you want to publish your app on Android as well as iOS.
Conclusion
There is no obvious winner to the React Native vs Swift debate. After the analysis done above, it is easy to deduce that your choice of tool greatly depends on your overall objectives and the requirements of your projects. To summarize, React Native is well-known for its cross-platform development and Swift is known for offering brilliant iOS interaction and native performance.
Frequently Asked Questions
This is a very common question asked by today’s developers. Here is a simple answer. You should go with React Native in the following case(s):When development speed is one of your priorities.The factor of cross-platform development is critical for you.Your app development project relies upon an active as well as dynamic development community.You should use Swift in the following case(s):When the factor of optimal performance is absolutely critical for you, and this includes graphics-related computational tasks.When your focus is on native iOS development.When one of your priorities is a seamless Apple ecosystem integration.
Let’s first make it absolutely clear that there is no clear winner in the React Native vs Swift debate. This is because both of these tools differ in terms of their competence. New learners should note that both of them have their strengths and weaknesses in varying situations. But if you want a short answer here then note that Swift is a better choice if you seek optimized memory usage. Also, it is better for high-end graphics and for exclusive iOS apps. On the contrary, React Native is preferred as a cross-platform development tool that can reach a huge audience.
Generally, it is believed that React Native presents a somewhat faster development. This happens because of its overall cross-platform capabilities. This means that it allows code reusability throughout Android and iOS. Note that Swift emphasizes native iOS development, which means that you may be required to make some effort if you want to avail cross-platform compatibility. Additionally, it is the wide adoption as well as hot reloading of React Native that adds to its fast-paced iterations throughout the development process.
Sure, let’s look at Swift first. It is known for its manageable learning process, but any developer is very likely to spend some time getting used to its functionalities and syntax. Whereas with React Native, it is known for its steep learning curve because of its association with JavaScript.
Swift was initially released in 2014 whereas React Native was released in 2015.
Have questions or feedback?
Get in touch with us and we‘l get back to you and help as soon as we can!