Uncertain about the right framework for your project? This guide explores React js vs React Native to help you pick the perfect one. Let’s compare the strengths – React.js for dynamic web UIs and React Native for efficient cross-platform mobile apps. We’ll also provide a handy decision matrix to solidify your choice!
Building an application? But not sure about the right framework? Well, let’s explore the best between React JS and React Native for your application.
There’s a constant debate: React Js vs React Native. Both are created by the same tech giant, Meta (formerly Facebook), but cater to different needs.
Here’s the thing: They both have various strengths, but they serve different purposes; one is for websites, and the other is for mobile applications. This guide will dissect the mysteries of React Js vs React Native, helping you choose the champion for your app.
Let’s start with the basics. React.js is a super powerful toolbox for web developers. It lets them build dynamic and interactive interfaces for websites and those fancy single-page applications (SPAs) you see these days.
React Native, on the other hand, sets its sights on mobile apps. It enables developers to use their JavaScript and React knowledge to build apps for both iPhones and Androids. Pretty neat, right?
So, which one should you choose? Don’t worry; we’ll break down these frameworks in detail and help you pick the winner for your project. Buckle up – it’s going to be a fun ride!

Understanding React.js & React Native
First, let us briefly discuss what each framework aims to provide before we dive into the details. React. JavaScript, also known as js or termed as React, is employed in the development of the UI components in web-based applications.
It boasts a massive community and over 180 million downloads per month on npm, the world’s largest software registry [source: Trends for npmJS]. This popularity is due to the component-based structure of the framework that assists in the development of complicated interfaces and supports code reuse.
This is not the case with React Native, which adopts an entirely different approach. It enables you to build native mobile applications for both iOS and Android operating systems by using JavaScript and React-based language. This implies that application developers who already know React can apply their knowledge to develop mobile applications without requiring additional skills, hence setting less time and resources. Just think about it: with the same amount of knowledge, you can develop a web app along with its counterparts in the mobile world – this is what React Native does!
That said, it is high time to shed more light on the topic and discuss which ideal fit best suits ATDD and BDD.
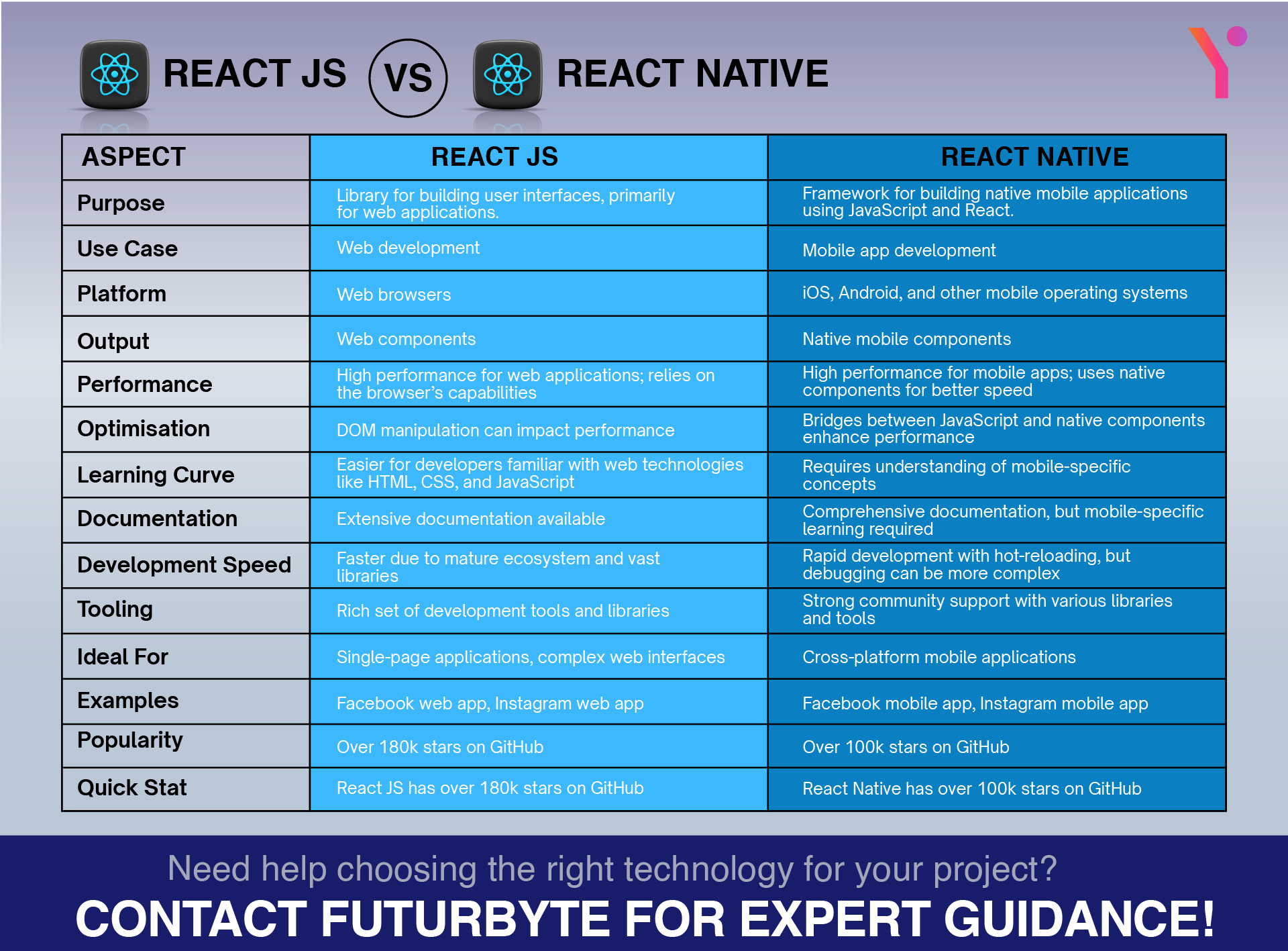
| Aspect | React.js | React Native |
Purpose | Building dynamic user interfaces for web applications | Building native mobile applications for iOS and Android |
Platform | Web | Mobile (iOS and Android) |
Components | Uses HTML and CSS for styling | Uses native components |
Performance | High performance with virtual DOM | Near-native performance with native components |
Development Speed | Rapid development with reusable components | Faster development with cross-platform code |
Learning Curve | Easier for developers familiar with JavaScript and web development | Requires knowledge of mobile-specific features and native modules |
Community and Ecosystem | Extensive libraries and strong community support | Robust ecosystem and active community |
Advantages | Component-based architecture, virtual DOM, strong ecosystem | Cross-platform development, native performance, strong ecosystem |
Notable Projects | Netflix, WhatsApp, New York Times | Facebook, Instagram, Airbnb |
Development Focus | Front-end web development | Mobile-specific development |
Code Reusability | High, with reusable UI components | High, with shared codebase for iOS and Android |
Integration with Backend | Can be easily integrated with backend solutions like Node.js | Requires additional effort for native module integration |
Cost and Time Considerations | Lower development and maintenance costs | Reduced development time and costs due to shared codebase |
Suitability | Best for web applications needing dynamic UIs | Best for mobile apps requiring cross-platform support |
What’s About React.js? All You Need to Know
React.js has made an impact in the web development arena; it’s a powerful toolkit for developers to build dynamic and interactive user interfaces (UIs). But what exactly is React.js, and how can it benefit your next web project?
At its core, React. Js is a JavaScript library created and utilised by Meta, formerly known as Facebook. It has adopted a component-based approach where complex UIs are composed of smaller and reusable elements. These components contain both the UI and part of the functionality of the application, which helps to organise the code.
Unpacking the Core Features of React.js
React. Js boasts several features that have made their way to the forefront of web development
Virtual DOM – a simplified version of the actual Document Object Model, which React.js handles effectively. Whenever there are changes within components, these changes are to be made within the virtual DOM, which determines the least amount of work needed to change the actual DOM as far as rendering to the browser is concerned.
JSX (JavaScript XML) – An extension to JavaScript that enables you to use HTML-like structures in your code. This makes the code more readable and maintainable for developers who are acquainted with HTML syntax.
Unidirectional Data Flow – React. js imposes a strict data flow hierarchy and only allows data to flow from the parent to child components. Since there is no state in components, data is passed as props from parent components to child components, making it more predictable and easier to debug.
Common Use Cases of React.js
The versatility and the backing of a large number of React.js developers make it suitable for a wide range of custom web development services.
Single-Page Applications (SPAs) – Web applications that are built on a single HTML page, they enable dynamic content updating. React.js excels at creating SPAs with smooth and responsive user experiences.
Data-Driven Applications – React.js integrates seamlessly with various data-fetching libraries, making it ideal for building applications that rely heavily on dynamic data updates. Think business management software solutions or fintech applications.
Interactive User Interfaces – React.js shines in creating highly interactive and engaging UIs. Its component-based approach allows for the modular development of UI elements, making it a great choice for building PWAs (Progressive Web Apps) that provide app-like experiences on the web.
The Key Advantages of React.js for Web Development
First off, React.js makes development a breeze. It uses a building block approach (components) and lets you see changes instantly (hot reloading), so you can build and iterate on your ideas quickly. No more waiting ages to see if your code works!
Second, React.js code is like a well-organised toolbox. You can reuse code snippets (components) and keep everything flowing smoothly (unidirectional data flow). This makes your website or app easier to understand, maintain, and even grow in the future.
Third, you won’t be building alone! React.js has a massive and supportive community.
However, if you are absolutely new and need to develop your app, you may consider outsourcing development to Futurbyte, the leading React JS development company.
And here’s a bonus perk: React.js websites can be optimised for search engines, helping you rank higher in search results. While some approaches are better for SEO than others, React.js can work seamlessly with tools like Next.js to give your website that extra SEO boost.
By understanding these core strengths of React.js, you can make an informed decision about whether it’s the right framework for your web development project or not. In the next section, we’ll delve into React Native, its mobile app counterpart, to help you choose the champion for your specific needs.
What’s About React Native? All You Need to Know
React Native is now being used by major companies around the world for mobile app development. However, unlike React.js which focuses on in-depth web development, React Native focuses on creating native mobile apps that work for iOS and Android.
The benefits? Developers having experience in React.js can use their skills to build mobile apps, which eventually will save their time and resources.
Fundamentally, React Native doesn’t directly manipulate the native UI elements on iOS or Android; instead, it establishes a connection between JavaScript and the native APIs.
Unpacking the Core Features of React Native
React Native boasts several features that make it a compelling choice for mobile app development:
Cross-Platform Development – You just need to write one code that will work for iOS and Android with a minimum of overlap. This is faster and less costly than developing individual native applications for each of the mentioned platforms.
Declarative UI – Just like with React.js, React Native also utilises a declarative method in which developers specify the intended UI state, and the framework manages the rendering. This helps create code that is cleaner and easier to maintain.
Hot Reloading – The modified code is immediately apparent in the running application, making the development process faster and facilitating shorter iterations.
Large Community & Ecosystem – React Native thrives thanks to a large and engaged community of developers. This means there are many libraries, tools, and resources easily accessible for developers.
Common Use Cases of React Native
React Native’s versatility makes it suitable for a wide range of mobile applications, including:
- Social Networking Apps: React native is a popular choice for building social networking apps as it offers interactive UIs.
- Complex Applications: The framework’s cross-platform capabilities and smooth user experience make it well-suited for building e-commerce apps and fintech software development.
- Business Productivity Apps: React Native’s ability to handle complex data and user interactions effectively positions it for building business management software solutions.
The Key Advantages of React Native for App Development
React Native lets you write most of your app’s codeonce, using JavaScript and familiar React concepts. This codebase then works on both iOS and Android; imagine the time (and money!) you’d save!
But speed isn’t the only perk. The vast community of React translates to a pool of talent already familiar with React Native. Finding skilled developers becomes easy, ensuring your project gets off to a smooth start.
The best part? React Native apps feel right at home on any device. They use native UI elements, so your users won’t be able to tell the difference from a traditional app. It’s a win-win for both you and your users.
By understanding the power of React Native, you can make an informed decision. Is it the perfect fit for your mobile app? We’ll explore that further in the next section, where we’ll compare React Native to its web counterpart, React.js. Stay tuned to discover which framework will be your development champion!
Comparing React Js vs React Native: Choosing the Right Champion
We’ve unpacked the strengths of both React.js and React Native, but now it’s fight night! Let’s see how they stack up against each other. Understanding their specific role and purpose will help you pick the perfect framework for your project. If you are still concerned about your project, then seek help from our experts at FuturByte.
Platform Compatibility: Web vs. Mobile
React Js vs React Native’s fundamental difference is their selling point for development. React.js is the king of websites and single-page applications (SPAs). While React Native, on the other hand, sets its sights on mobile devices. We can build iOS and Android apps using JavaScript and React concepts, as they let you speak the mobile language.
UI Components: Differences & Similarities
Both frameworks are laid on the grounds of component-based architecture. Complex UIs are broken down into smaller, reusable building blocks, making your code more organised and easier to maintain in the long run. However, there are slight variations in how they are built.
React.js uses JSX (think of it as HTML-like structures within JavaScript code) to render components. React Native, however, leverages the native UI elements from each platform (iOS or Android) to give your app that authentic mobile feel.
Performance: How Each Framework Stacks Up
React.js excels at optimising web app performance with its virtual DOM. Imagine a lightweight copy of the real DOM (Document Object Model) that React.js uses to calculate the most efficient way to update your web app’s UI, minimising the work the browser has to do. React Native, on the other hand, focuses on that native experience. It uses the platform’s native UI components, resulting in a performance that feels indistinguishable from a regular mobile app.
Evaluating Cost &Time: React Js vs React Native
When choosing between React.js and React Native, development speed and ongoing maintenance costs are crucial considerations.
Development Time – React Js vs React Native
React Native’s superpower lies in its ability to expedite mobile app development. By creating a single codebase that functions on both iOS and Android, developers can potentially cut development time in half compared to building separate native apps for each platform. This translates to faster time-to-market and potentially lower upfront costs.
However, React.js development can also be quite efficient, especially for projects with a team already familiar with React concepts. The vast ecosystem of React.js libraries and tools streamline development and reduces boilerplate code. The deciding factor often boils down to project complexity. For simpler mobile apps, React Native’s cross-platform capabilities might offer a significant time advantage. On the other hand, for complex web applications, a skilled React.js development team might achieve comparable development speeds.
Maintenance Costs – React Js vs React Native
While React Native boasts advantages in initial development time, ongoing maintenance costs can be a different story. Managing a single codebase for both Android and iOS requires attention to platform-specific nuances that can arise with OS updates or new device features. This can introduce complexities that wouldn’t be present when maintaining separate native apps.
React.js, on the other hand, benefits from a more stable web development landscape. While maintaining a web application involves keeping up with browser updates and potential library changes, it’s generally less intricate compared to managing a cross-platform mobile app codebase.
Ultimately, the cost of ongoing maintenance depends on the project’s specific requirements and the expertise of your development team. If your team is proficient in both iOS and Android native development, maintaining separate React Native codebases might be manageable. However, for teams with a primarily web development background, React.js might offer a more cost-effective solution in the long run.
Conclusion
The battle between React.js and React Native isn’t a zero-sum game. Both frameworks are powerful tools, each ideal for specific project types.
Consider these factors to make the best choice:
- Project Type: Web applications demand React.js, while mobile apps require React Native.
- Development Team: A React-savvy team can leverage knowledge for both frameworks. If mobile experience is limited, React.js might be safer.
- Development Speed: React Native offers a potential time advantage for mobile apps, especially for simpler projects.
- Maintenance Costs: Maintaining separate React Native codebases can be complex. React.js offers a more stable web development landscape.
A handy decision matrix can help solidify your choice:
| Factor | React.js | React Native |
Ideal for | Web applications (SPAs, PWAs) | Mobile applications (iOS & Android) |
Development Speed | Can be fast, especially for experienced teams | Potentially faster for simpler mobile apps |
Maintenance Costs | Generally lower | Can be higher due to cross-platform complexities |
Team Expertise | Familiarity with React is a plus | Familiarity with React and mobile dev preferred |
By carefully considering these factors and referring to the matrix, you can confidently choose the React framework that best suits your project needs. Remember, the best framework empowers you to build a performant, user-friendly, and successful application.
Frequently Asked Questions
Both React and React Native use JavaScript but for different purposes. React focuses on building user interfaces (UI) for websites and web apps. Think of it like creating the interactive parts you see on a web page. React Native, on the other hand, is for mobile apps. It lets you use similar code to build apps for both iPhone (iOS) and Android but with some adjustments for each platform.
There’s no single “better” option! It depends on what you’re building. React is perfect for web projects, while React Native shines for mobile apps.
React Native can be used to build apps for both iOS and Android! It uses a single codebase with some tweaks for each platform, potentially saving development time compared to building separate native apps for each phone type.
React.js is primarily for front-end development, focusing on the user interface (UI) that you see and interact with. For the backend (server-side) that handles data and logic, you might consider using something like Node.js, a popular JavaScript framework for backend development (there are many options!). Some companies specialize in both frontend and backend development using these technologies.
Futurbyte can’t endorse a single “best” hybrid app development company as it depends heavily on your project’s specific needs and budget. However, we provide full-scale web and app development services.
Have questions or feedback?
Get in touch with us and we‘l get back to you and help as soon as we can!