Introduction
This blog compares Node js vs React js in the simplest way! Let’s explore their development insights, pros and cons, and understand which technology is right for your project needs.
Node js vs React js is not a competition. In fact, both work well together. Node.js handles the back-end server operations, while React.js takes care of the front-end user interface. The two of the most popular tools in a web development company are solidifying JavaScript’s dominance. However, what are they precisely and which one would you need for your upcoming project? Get ready, as we are going to explore both in detail.
Node.js Development Insights
Node.js has removed JavaScript’s confinement to web browsers. Previously, JavaScript code was limited to manipulating web page elements within browsers. However, Node.js has expanded the software development horizons by enabling JavaScript to run on the server side as a versatile runtime environment for web applications.
Non-blocking I/O
Node.js is known for its ability to process multiple requests at the same time due to its non-blocking I/O operations. With node js, we can build scalable applications, especially those needing real-time interactions such as chat apps and live-streaming services.
JavaScript Everywhere
Node.js enables developers to use JavaScript for both client-side and server-side scripting. This integration streamlines the development process, minimising the requirement to shift between different contexts and allowing for full-stack development using only one language.
Microservices & API
Node.js excels in microservices design and development. It allows you to break down a large application into smaller, manageable services, each handling specific tasks. This architecture enhances flexibility and scalability.
Rich Ecosystem
The Node Package Manager (NPM) grants entry to numerous open-source libraries and modules, facilitating the whole software development cycle. Whether you need to connect with databases, manage authentication, or add special features, NPM has all your needs covered.
Real World Example
Companies like Netflix and LinkedIn have leveraged Node.js to build fast, scalable back-end services. Node.js’s ability to manage high volumes of traffic while maintaining fast response rates makes it the preferred option for these technology giants.
React.js Development Insights
React.js revolutionises how we build user interfaces. JavaScript was primarily used for scripting within web browsers, focusing on dynamic web page interactions.
However, React.js breaks this mold by introducing a component-based architecture for creating interactive and reusable UI components. React also makes these components super efficient, keeping your website fast and smooth. So, React.js lets developers build better-looking and faster websites with less work!
Component-Based Architecture
React.js encourages the use of a component-based structure, enabling developers to create reusable UI components. This modular development method improves code maintainability and speeds up the development process.
Virtual DOM
The performance of React is enhanced by its utilisation of a virtual DOM. React decreases rendering times by selectively updating only the altered DOM sections, avoiding expensive direct DOM manipulation operations.
SEO-Friendly
Rendering React on the server side can improve SEO performance. The rendering makes it simple for search engines to scan and categorise the content, enhancing the content’s visibility.
Cross-Platform Development
React Native, an extension of React.js, allows for cross-platform mobile app development. With React Native, you can write single code for both Android and iOS. It saves time and additional resources.
Strong Community & Ecosystem
React.js offers many libraries, tools, and best practices due to its large community and diverse ecosystem. This assistance simplifies the process for developers to discover solutions and stay updated on the most recent advancements.
Real World Example
Facebook utilises React throughout its platform. Airbnb and Instagram also depend on React.js for efficient, interactive user interfaces.
Let’s Compare: Node js vs React js
JavaScript continues to rule the web development world, and two of its most prominent tools are Node.js and React.js. But what exactly do they do, and which one should you choose for your next project? Let’s have a quick look on how these two frameworks can help you develop business management solutions! Consider seeking help from a react js development company.

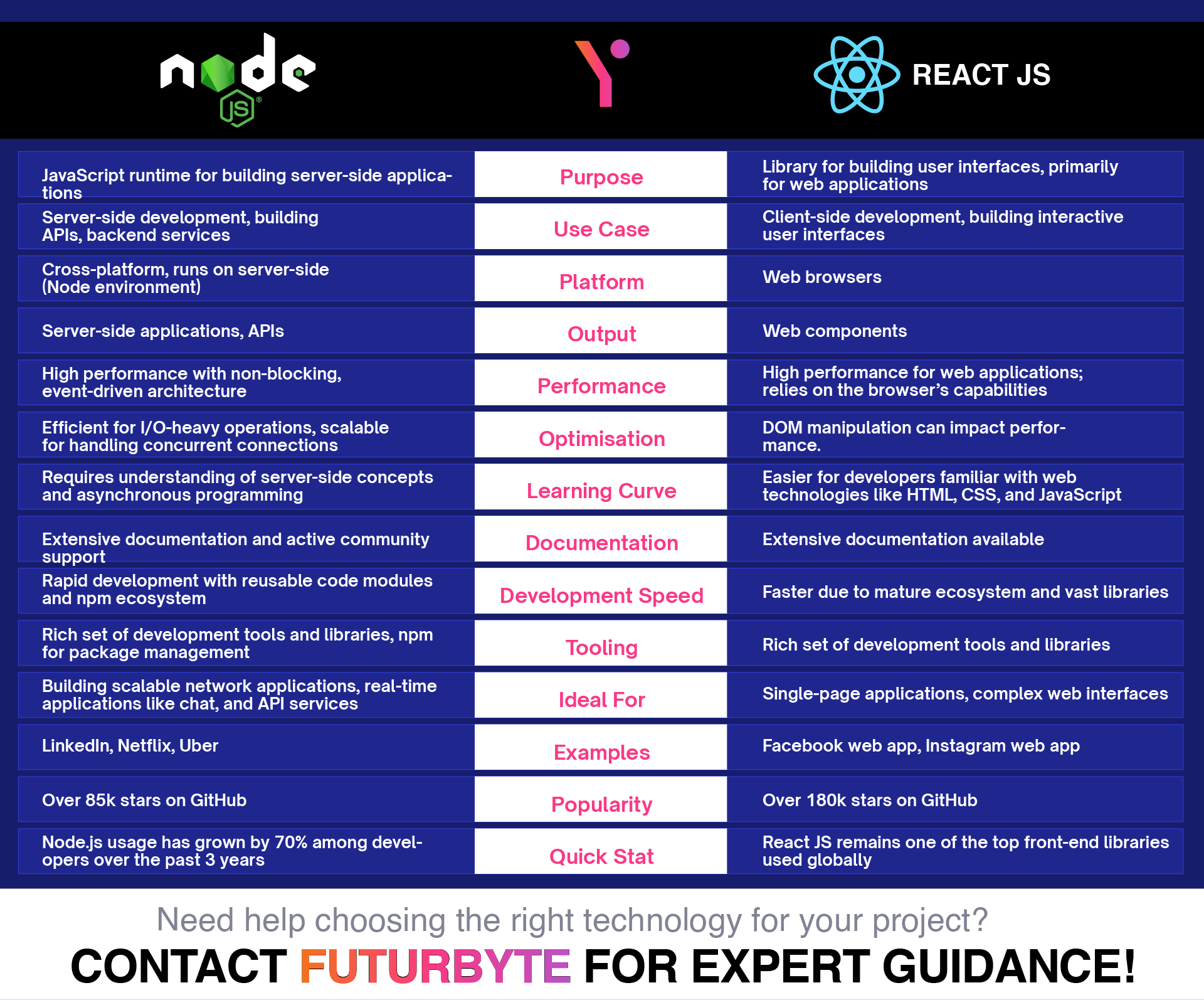
Here’s a quick breakdown to help you decide.
| Feature | Node.js | React.js |
Primary Use | Server-side scripting | Building user interfaces |
Core Concept | Non-blocking I/O, event-driven | Component-based architecture |
Performance | Handles multiple requests efficiently | Fast UI rendering with virtual DOM |
Scalability | Highly scalable with microservices | Scalable with reusable components |
SEO | Not directly related | Good with server-side rendering (SSR) |
Development Speed | Fast with extensive libraries (NPM) | Quick with reusable UI components |
Community Support | Strong and growing | Very strong with extensive resources |
Use Cases | Real-time apps, APIs | Single-page applications, dynamic UIs |
Pros and Cons of Node.js
| Pros | Cons |
Non-blocking I/O operations | Callback hell for complex scenarios |
Single programming language for full stack | Less mature compared to other back-end tech |
Large ecosystem with NPM | CPU-intensive tasks can be inefficient |
Easy to scale with microservices | Frequent updates can break compatibility |
Fast development with reusable code | Limited support for multi-threading |
Pros and Cons of React.js
| Pros | Cons |
Fast rendering with virtual DOM | JSX syntax can be a learning curve |
Reusable components | Only handles the view layer of MVC |
Strong community and ecosystem | Often requires additional libraries |
Great for building dynamic UIs | Can lead to complex state management |
Supports cross platform mobile app development with React Native | SEO can be challenging without SSR |
Choosing between Node.js and React.js depends on your project requirements. Node.js is ideal for building scalable server-side applications, while React.js excels in creating dynamic, responsive user interfaces. Both technologies are backed by strong communities and offer extensive resources to aid development.
For custom Node.js and React.js solutions and consulting services, partnering with a reputable development company can make a significant difference. Whether you aim to hire a React.js developer for a dynamic front-end or hire a Node.js developer for robust back-end services, understanding the strengths of each technology will help you make an informed decision.
When to Use Node.js
Node.js is perfect for projects requiring high scalability and real-time capabilities. If you’re building a chat application, live-streaming service, or any project where multiple users interact simultaneously, Node.js shines. It’s also an excellent choice for building APIs and handling asynchronous operations efficiently.
For businesses focused on microservices design, Node.js offers a robust framework. Additionally, it’s ideal for projects where the same language, JavaScript, is preferred across both server and client sides.
When to Use React.js
React.js is your go-to for developing dynamic and interactive user interfaces. It’s ideal for single-page applications where you need fast rendering and a smooth user experience. If you’re working on an ecommerce development solution or a custom website solutions requiring responsive and reusable UI components, React.js fits perfectly.
React.js also supports cross platform mobile app development with React Native, enabling developers to use one codebase for both web and mobile applications. This makes React.js a powerful choice for companies seeking versatile PWA development services.
Choosing Between Node.js & React.js

The decision between Node.js and React.js depends on your project needs. Use Node.js for server-side tasks, real-time applications, and scalable network solutions. On the other hand, choose React.js for building user interfaces, single-page applications, and projects requiring dynamic, fast-rendering UIs. Both technologies complement each other well, often used together in full-stack development. For custom Node.js, React.js solutions, consulting with experts can help align the technology with your requirements.
FuturByte will evaluate your needs and then let you decide what is best for your project.
FuturByte is the best Node.js development company and is also recognised as a reliable React.js development company. Our team evaluates your needs thoroughly, considering factors like scalability, performance, and user experience.
We offer expert React.js and Node.js consulting services to guide you in making an informed decision. Whether you need to hire a React.js developer for a dynamic front end or a Node.js developer for a robust back end, we guarantee that the preferred technology shall align with your goals. Let us help you navigate the Node js vs React js landscape to find the best fit for your project.
Conclusion
The battle between Node.js and React.js is unnecessary. They’re teammates, not competitors. Node.js tackles the back end, ensuring smooth data flow and real-time updates. React.js builds dynamic and engaging user interfaces that keep users glued to your application.
So, when making your choice, think about your project’s needs. Do you need a speedy back end for a real-time app or a scalable architecture for a growing user base? Node.js will be perfect. Is crafting a user experience with dynamic UIs or single-page applications a priority? React.js will be your go-to solution.
And if you’re still on the fence, don’t fret! FuturByte is here to analyse your project and recommend the perfect solution, whether it’s Node.js, React.js, or the dream team of both!
Frequently Asked Questions
Installing Node.js is essential for React development because Node.js provides the environment to run tools like npm (Node Package Manager). npm is used to manage and install dependencies, libraries, and tools needed for building and running React applications.
Yes, React Native typically requires Node.js. Just like with React, Node.js helps in running npm to manage and install the necessary packages and dependencies for your React Native project.
Absolutely! Node.js and React.js are often used together in full-stack development. Node.js handles the back-end server operations, while React.js manages the front-end user interface. This combination allows for a seamless development process, using JavaScript for both the server side and client side.
Yes, Node.js is perfect for building real-time applications. Its non-blocking I/O operations and event-driven architecture make it ideal for applications like chat apps, online gaming, live-streaming services, and other scenarios where real-time interactions are crucial.
Choose Node.js for projects that require high scalability, real-time capabilities, and efficient handling of multiple simultaneous requests, such as chat applications, live-streaming services, and APIs.
Choose React.js for projects that need dynamic and interactive user interfaces, single-page applications, or cross-platform mobile app development. It’s perfect for creating responsive and reusable UI components.
Have questions or feedback?
Get in touch with us and we‘l get back to you and help as soon as we can!