Introduction
This blog entry comes as an excellent guide that will tell you how to customize a cart page in Shopify. It has the following sections:
It is a well-known fact that a great number of online businesses struggle to convince their window shoppers to conduct actual purchasing. In this regard, some sources claim that the abandoning of online carts ranges from 50% to more than 90%. This estimate is associated with many of today’s famed industries present across the globe. A prominent reason for this abandonment is the below-par cart page. Nevertheless, a ray of hope here is the Shopify cart page. This is why there are many queries regarding how to customize cart page in Shopify.
This may seem like a minor thing. But if any business can optimize its cart page, it can greatly raise its overall conversion rates. This would also translate into a huge rise in the sales revenue. Now, in this blog, you will get to learn about how to customize a cart page in Shopify.
Defining Shopify Shopping Cart Page
First, let’s get to learn about the Shopify cart page. It is basically your online store’s page where any potential customer can see and manage his desired items prior to checking out. Therefore, it is safe to state that it acts as a critical component of any eCommerce website that can make visitors become shoppers. Moreover, this page usually showcases the items that you as a shopper have been including in your cart. It also showcases other important product details, such as its quantities and costs.
Include These Elements in a Shopify Shopping Cart Page
Cart Features:
There are several cart features that are supposed to take added details about a customer order. These are commonly showcased on a buyer’s order note. Some of these are the collection of a customer’s email, name, birthday, state/city, and gender. Generally, this information is useful to help any business better understand the customer. As a result, the business is able to serve better, thereby allowing the possibility of creating trust between the two entities.
Free Shipping Banner:
Usually, this banner showcases a message regarding the quantity that a customer should invest in order to enjoy the free shipping facility. Commonly, stores set up a free shipping threshold. This propels the general customers to include more things in their cart in order to pass this threshold. Already, there are many reports that highlight that this banner has aided in decreasing the cart abandonment rate.
Shipping-Related Information:
It is a well-known fact that product shipping is one of the leading concerns of online shoppers. Here, the business websites should act wise and offer delivery timeframes and shipping costs. All of this shipping-related information would ultimately go on to assist a customer in making better decisions regarding potential buyouts. This would also allow a more transparent shipping operation, which is something that customers appreciate.
The Summary:
This is a must-note point for all of those that ask the “how to customize cart page in Shopify” question. You should have a Cart Summary page or section that indicates a host of points. These may include and are not limited to the quantity of your items, total discount achieved, the subtotal, information regarding taxes, total weight, and total price. Here, you may not need to be very elaborative regarding the summary design. Perhaps simplicity is the key here, which would ultimately make your shopper fully commit to the purchasing practice.
The Coupon Tab:
Many online businesses fail to offer the ease of entering their coupon/discount code at their cart. Try not to make this mistake as this is one of the biggest things that can sway a potential customer away from a service. Here, a business should allot the coupon tab at an easily seen place at the cart where the customer can enter a code. Additionally, you can choose to show how a discount is applied on the overall amount. Most certainly, this would lead towards a smoother buyout experience.
Payment Methods:
Almost every online shopper has his own preferred payment method. This is why an online business should try its best to give ease to a customer in using his preferred payment method. There are countless cases in which a customer has gone on to abandon his cart. The only reason here was that the person failed to come across a suitable payment option. Moreover, businesses should be smart enough to clearly display the available payment options. Here, they can go for larger and more obvious logos or icons associated with the payment method.
Checkout Button:
You must make sure that you put forth a clear and perhaps a large Checkout button. This would greatly help the end customer as the person would be able to easily spot it, thereby allowing the shopper to rather easily conclude the purchasing activity. No doubt, online customers of all sorts prefer convenience and simplicity. This is why if you are able to incorporate a more prominent Checkout button then it could have a very positive impact on your overall customer retention rate.
The Continue Shopping Option:
Sadly, the Continue Shopping button is overlooked by even some of today’s most prominent online businesses. You must never underestimate this button’s importance as it offers a clear and easy route back to the collection/product page from the cart. On a side note, there are many instances when a customer wants to have a thorough review of what they have planned to buy.
How To Customize Cart Page In Shopify
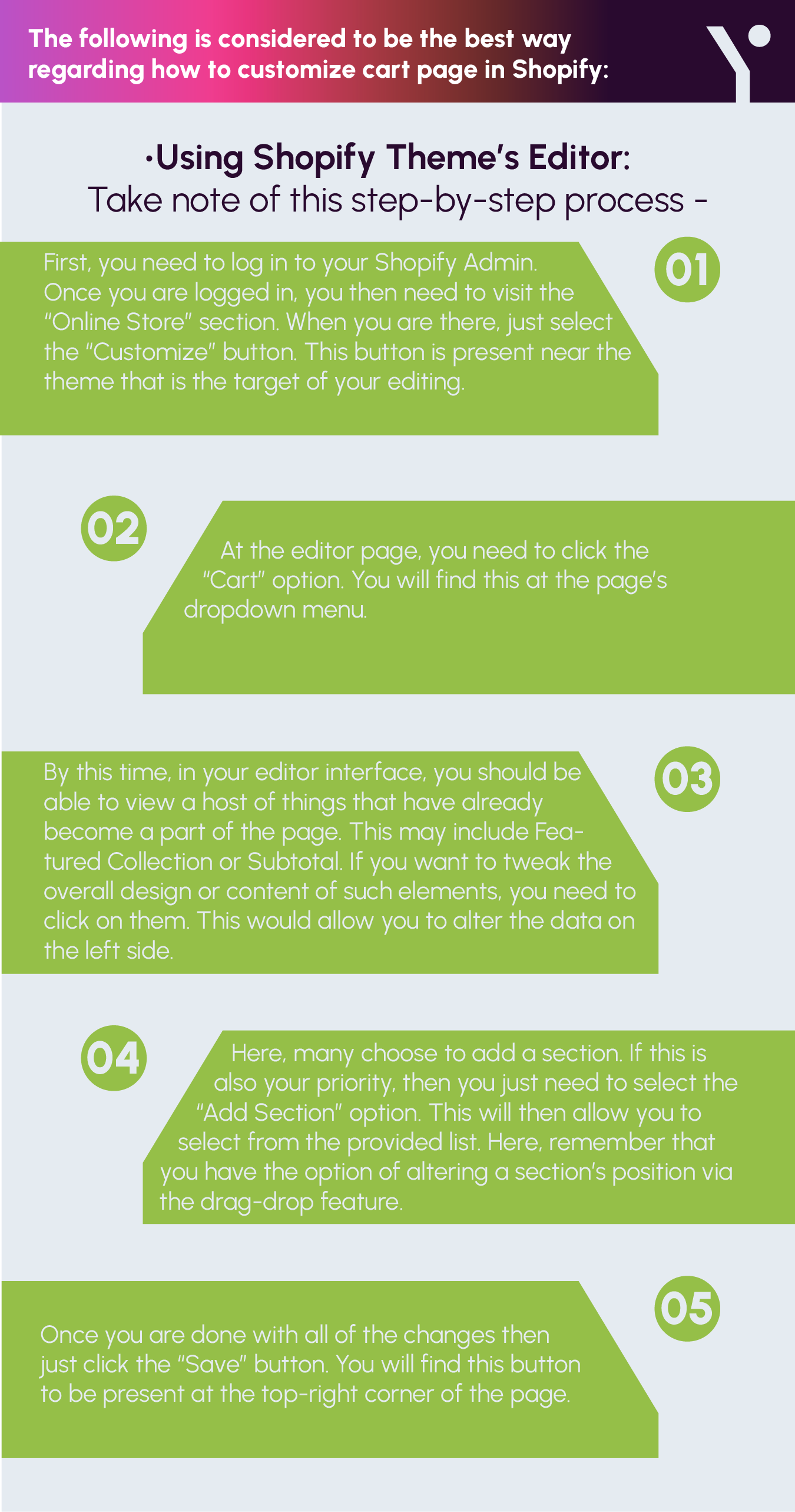
The following is considered to be the best way regarding how to customize cart page in Shopify:

Using Shopify Theme’s Editor:
Take note of this step-by-step process –
- First, you need to log in to your Shopify Admin. Once you are logged in, you then need to visit the “Online Store” section. When you are there, just select the “Customize” button. This button is present near the theme that is the target of your editing.
- At the editor page, you need to click the “Cart” option. You will find this at the page’s dropdown menu.
- By this time, in your editor interface, you should be able to view a host of things that have already become a part of the page. This may include Featured Collection or Subtotal. If you want to tweak the overall design or content of such elements, you need to click on them. This would allow you to alter the data on the left side.
- Here, many choose to add a section. If this is also your priority, then you just need to select the “Add Section” option. This will then allow you to select from the provided list. Here, remember that you have the option of altering a section’s position via the drag-drop feature.
- Once you are done with all of the changes then just click the “Save” button. You will find this button to be present at the top-right corner of the page.
Conclusion
The good news for all those that ask the “how to customize cart page in Shopify” question is that this can be easily done. But, before you engage in any such activity, you need to have a thorough knowledge of a host of things, such as critical elements in a Cart page. This would allow you to better deliver with your commitments as an online business and would make your customers enjoy a hassle-free online shopping experience.
Also Read: Hire Someone to build Shopify Store
Frequently Asked Questions
These are some of the most prominent reasons why today’s online leave their shopping carts –Slow delivery serviceLack of trust in site regarding the safekeeping of credit card dataA complicated or lengthy checkout processCustomer failing to calculate or observe the full cost upfrontThe online business site routinely crashes or it showcased errorsThe online business site does not showcase the desired payment methods, or it failed to show the existing payment methods in an obvious manner.
No, you must understand that these are two different pages. For starters, the Cart page is where any potential shopper sees all the items. Moreover, the Checkout page is the place where the customer goes to when ready to conduct the purchase.
Yes, it is a fact that a well-designed and customized Shopify Cart page goes on to greatly increase the conversion rate.
Yes, the terms and conditions checkbox can feature at the Shopping Cart.
Yes, the Cart page presents itself as an excellent entity that promotes related items. This is another reason why today’s leading online businesses ensure that they make the most out of their Cart page.
Have questions or feedback?
Get in touch with us and we‘l get back to you and help as soon as we can!