Businesses all over the world are looking for the best platform to get their mobile application developed. While the options range from custom iOS app development service to Android app development company, there are two platforms that stand apart from their competition. These are Flutter vs React Native.
According to DashDevs, Flutter currently holds the highest market share in the app development market, with 46% usage. This is closely followed by React at 32% usage. The reason for their popularity is that Flutter and React Native are cross platform mobile app development frameworks. This means that developing an app through these can help you gain visibility everywhere.
In this article we will discuss the comparison of Flutter vs React Native and how each of these frameworks can help develop an app tailored to your organisation.
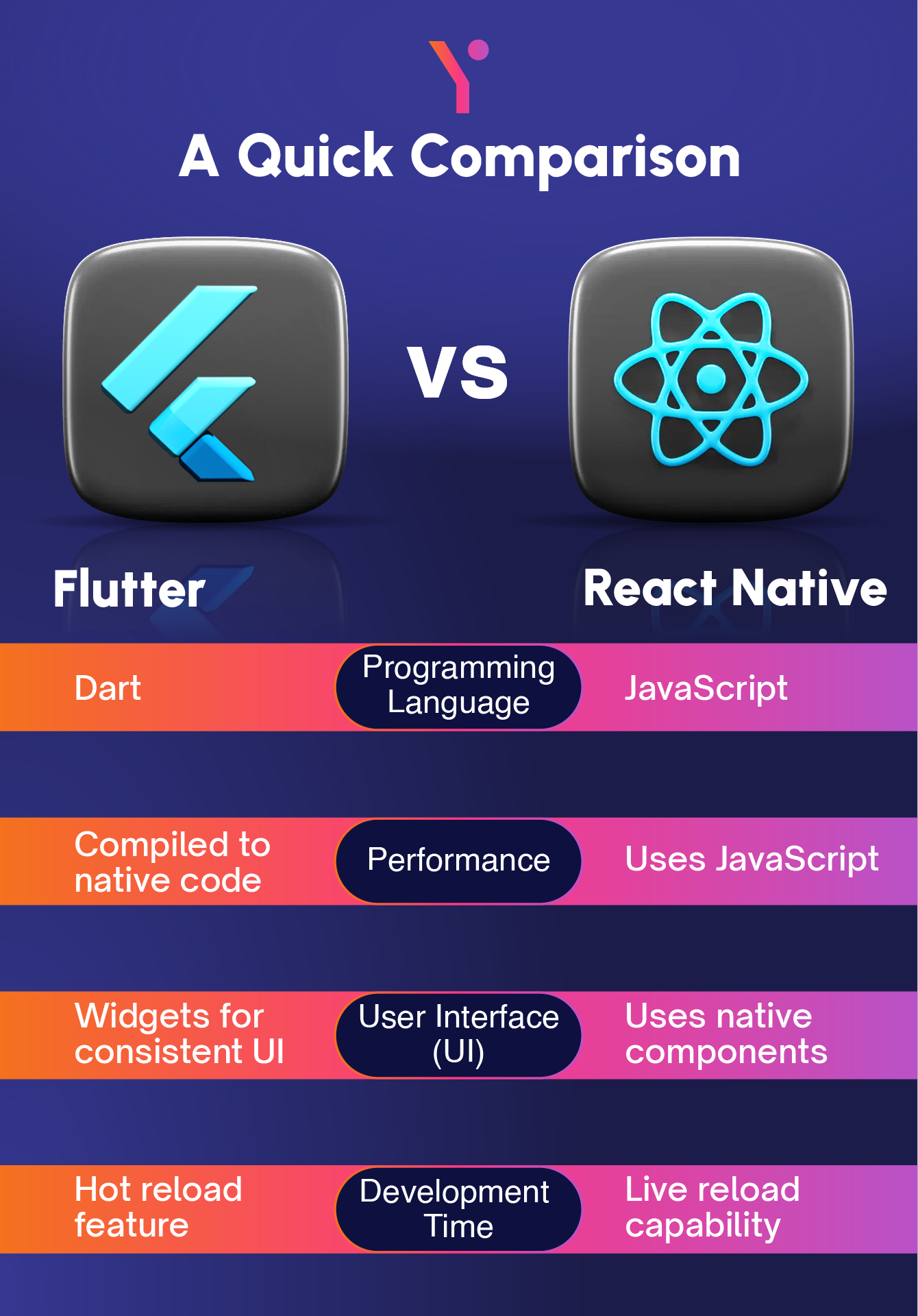
Flutter vs React Native
There is no denying the control Flutter and React Native have on the market and rightfully so. Both these frameworks are built to help developers improve their processes and create fully functioning hybrid mobile app development.
Let’s take a look into the difference when we talk about Flutter vs React Native and how each of them impacts the development process.
| Aspect | React Native | Flutter |
| Language | JavaScript (React) | Dart |
| Framework | Developed by Facebook | Developed by Google |
| UI Components | Utilises native UI components | Uses its own set of UI components (Widgets) |
| Performance | Good performance, but may face occasional lag | Excellent performance, thanks to the Dart compiler |
| Development Time | Fast development with “hot reloading” feature | Fast development with “hot reload” feature |
| Code Reusability | High code reusability across platforms | High code reusability across platforms |
| Learning Curve | Relatively steep learning curve for beginners | Slightly steeper learning curve due to Dart |
| Community Support | Large and active community | Growing community support |
| Tooling | Rich ecosystem of tools and libraries | Comprehensive tooling with support for IDEs |
| Integration | Seamless integration with existing native code | Direct access to native features without bridges |
| Popularity | Widely adopted by large companies and developers | Gaining popularity, especially among startups |
| Customisation | Offers flexibility in customising UI components | Provides more control over UI customisation |
| Platform Coverage | Supports iOS, Android, and web (React Native Web) | Supports iOS, Android, web, desktop, and embedded |
| Ecosystem Maturity | Mature ecosystem with numerous third-party packages | Rapidly growing ecosystem with increasing packages |
Flutter vs React Native: Pros and Cons
Flutter:
Pros:
- Thanks to its compiled language (Dart) and custom rendering engine, Flutter mobile app development offers high performance and smooth animations.
- Flutter’s hot reload feature allows developers to quickly see changes in real-time, speeding up the development process.
- Flutter enables developers to write a single codebase for both iOS and Android platforms, reducing development time and effort.
- Flutter provides a rich set of customisable UI components (Widgets) and allows for pixel-perfect designs, resulting in visually appealing apps.
- Although relatively new, Flutter has a rapidly growing and supportive community, offering resources, packages, and solutions.
- Flutter apps compile to native ARM code, providing near-native performance and access to device features without relying on bridges.
Cons:
- Dart, the programming language used in Flutter, may have a steeper learning curve for developers unfamiliar with it.
- Compared to more mature frameworks like React Native, Flutter’s ecosystem has fewer third-party libraries and packages available.
- Despite offering a single codebase, differences between iOS and Android platforms may require platform-specific adjustments.
- Flutter apps tend to have larger file sizes compared to native apps, which may affect download and installation times.
- While Flutter supports web development, it’s still in beta and may lack certain features and stability compared to native platforms.
React Native:
Pros:
- React Native is widely adopted by companies like Facebook, Instagram, and Airbnb, making it a popular choice with extensive community support.
- A React Native app development company uses JavaScript, a widely known and used language, making it easier for web developers to transition to mobile development.
- React Native has a vast ecosystem of third-party libraries and packages available, allowing developers to quickly add features and functionality.
- React Native provides access to native platform components, allowing developers to create highly customisable and native-like user interfaces.
- React Native has a large and active community, providing resources, tutorials, and solutions for common issues.
- With several years of development and improvements, React Native has matured into a stable and reliable framework for mobile app development.
Cons:
- React Native’s performance may vary across different devices and platforms, leading to occasional performance issues and optimisation challenges.
- Communication between JavaScript and native modules (bridges) may introduce overhead and performance bottlenecks.
- While React Native has extensive documentation, it may lack in-depth explanations and examples for certain features and functionalities.
- Achieving pixel-perfect designs and consistent UI across platforms may require additional effort and customisation.
- As a dynamically typed language, JavaScript may lead to runtime errors and debugging challenges, especially in larger codebases.
Conclusion
Businesses are looking for the best framework for their app development processes. While the world is currently torn between iOS and Android, business owners are slowly understanding the best solution to this is using a cross-platform framework that will make your app accessible on any operating system.
If you are looking for experts that can help you create applications under the Flutter or React Native framework then you are in the right place. With FuturByte, a leading custom mobile application development company, you can rest easy while we help develop an application that is tailor made for your organisation. Get a free consultation today. hybrid mobile app development
Frequently Asked Questions
Both Flutter and React Native are popular choices for cross-platform development. Flutter is preferred for its performance and UI consistency across platforms, while React Native is favored for its large community and existing JavaScript knowledge among developers.
While it’s technically possible to use Flutter and React Native in the same project, it’s not a common practice due to the complexity and potential performance issues. It’s generally recommended to choose one framework based on project requirements and stick with it.
The ease of learning depends on individual preferences and prior experience. React Native may be easier for developers familiar with JavaScript and web development, while Flutter may be more intuitive for developers with experience in object-oriented programming languages like Java or C#.
Both Flutter and React Native can build large-scale applications. The choice depends on factors such as performance requirements, development team expertise, and project timelines. Flutter’s performance benefits and UI consistency may make it more suitable for some large-scale projects, while React Native’s extensive ecosystem may be advantageous in others.
Flutter is often considered better for building high-performance apps due to its compilation to native code and minimal reliance on a JavaScript bridge. However, React Native has made significant performance improvements over time and is also capable of building high-performance apps, especially with optimisations and third-party libraries.
Have questions or feedback?
Get in touch with us and we‘l get back to you and help as soon as we can!